CommonSpot: How to Add, Modify and Delete Images
Follow the below instructions to Upload Images…
- Click New > Image from the My
CommonSpot primary menu bar.
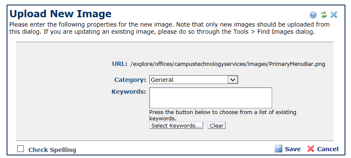
- From the Upload New Image window, choose the
subsite where your image will reside and whether you want to upload single or
multiple images.
- Single Image:
o
Click the Upload Single Image link.
o
Browse to
find the image you want to upload, click Open.
o
Enter information regarding the image such as
– Description,
Category and Keywords.
o
Click the checkbox for ‘Include in Public Image
Gallery’ if you want others to be able to potentially use your image on
their page, if not, uncheck. Note: not everyone will see this
checkbox, it is typically for users with admin permission.
o
Click Save.
- Multiple Images:
o
Click the Upload Multiple Images link.
o
Click the Add Image link, then Browse
to find the image you want to upload, click Open. Repeat steps until all
images are added.
o
Click the Upload Image(s) link, a
prompt will appear giving the upload status.
If successful, click Next.
o
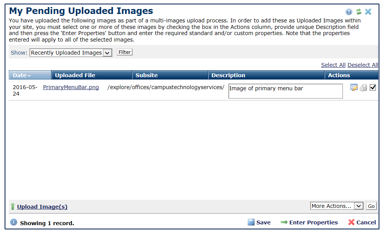
From the My Pending Uploaded Images window,
enter the Description for each image.
o
Select the checkboxes next to each image and
click the Enter Properties link.
o
Enter the required standard properties
(Category, Keywords). Note: If selecting
multiple images at once, these properties will apply to all that were
checked.
o Click Save.
o
Click to Close the Upload Status window
confirming successful upload.
Follow the below
instructions to Insert Images…
- Open the page you want to add an image to,
make sure you are in author mode (View > Work on this Page). Note: before
continuing with these steps, images must already be uploaded, see above upload
image steps.
- Click on the Formatted Text Block
element action icon (gear), choose Text to open the Rich Text
Editor.
- In the editable region of the editor, click
to place the cursor where you want the image inserted.
- Click the Insert Image icon from
the toolbar.
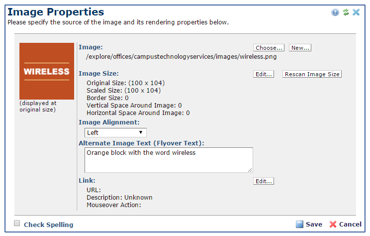
- From the Image Properties window:
o
Image –
§ Click
the Choose
button:
·
Enter criteria to search for previously
uploaded images from your subsite or others. Click Search.
·
From the Find Images –Search Results window,
select the image from the list and click the Use Highlighted Image link.
o
Image
Size
– if needed edit the properties of the image.
o
Image
Alignment – choose where your image will be aligned with the other
content in your text editor.
o
Alternate
Image Text – enter a description of the image. Note: make sure to be descriptive in
identifying what’s in the image and also make sure to include all image text in
the description. This is required for
section 508 compliance.
o
Link – if
needed enter information to use your image as a link to another page or
document, etc.
- Click Save.
- Click Save to close out of the Formatted
Text Block window.
- Click the orange Preview button in upper
right corner and see how the image looks on your page.
- Open the page you want to add an image to,
makes sure you are in author mode (View > Work on this Page).
- Click on the Formatted Text Block
element action icon (gear), choose Text to open the Rich Text
Editor.
- In the editable region of the editor, click
to place the cursor where you want the image inserted.
- Click the Insert Image icon from
the toolbar.
- From the Image Properties window:
o
Image –
§ Click
the New
button:
·
From the Target Subsite drop-down menu,
choose the subsite where your image will reside.
·
Browse to
find the image you want to upload, click Open.
·
Enter information regarding the image such as
– Description,
Category and Keywords.
·
Click the checkbox for ‘Include in Public Image
Gallery’ if you want others to be able to potentially use your image on
their page, if not, uncheck. Note:
not everyone will see this checkbox, it is typically for users with admin
permission.
·
Click Save.
o
Image
Size
– if needed, edit the properties of the image.
o
Image
Alignment – choose where your image will be aligned with the other
content in your text editor.
o
Alternate
Image Text – enter a description of the image. Note: make sure to be descriptive in identifying
what’s in the image and also make sure to include all image text in the
description. This is required for
section 508 compliance.
o
Link –
if needed, enter information to use your image as a link to another page or
document, etc.
- Click Save.
- Click Save to close out of the Formatted
Text Block window.
- Click orange Preview button in upper
right corner and see how the image looks on your page.
Modifying Images:
To modify the
properties of an image:
- Open the page you want to work with in author mode (View > Work on this Page).
- Click on the Formatted Text Block
element action icon (gear), choose Text to open the Rich Text
Editor.
- In the editable region of the editor, click on
the image you want to edit.
- Click the Insert Image icon from
the toolbar.
- Change any of the original image properties
as needed.
- Click Save.
Deleting Images:
If you no
longer want the image on your page, you can remove it by simply clicking on it
and pressing delete on your keyboard from within the text editor. This however, will not remove it from the
image gallery. To remove from the image
gallery, follow the below steps.
- Click Tools > Find Images from the My
CommonSpot primary menu bar.
- From the Find Images window, enter search
criteria to find the image you want to delete, click Search.
- From the Find Images –Search Results window,
select the image from the list and click the Trash can icon.
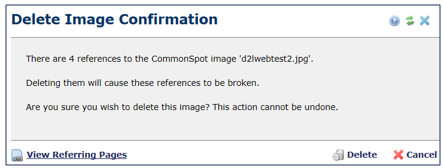
- From the Delete Image Confirmation window, you
will be notified of any links or references to the image you want to delete.
o
If there are no references, you can click Delete.
o
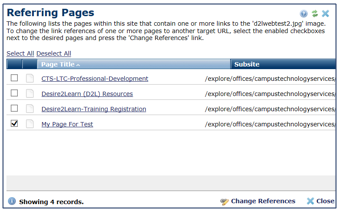
If there are references you should click on
the View
Referring Pages or View Referring Trees link.
o
Click the checkbox next to pages you want to
change the image association for, then click Change References.
o
Choose a new image to link, when finished
click
Save.
o
Click Ok to confirm updating the page with a
new image link.
o
Go back to the Delete Image Confirmation
window, and choose to Delete.
*See related KB article – ‘How to Upload New Versions of Existing Images’.
Check out the video for How to Add, Modify and Delete Images: