CommonSpot: How to Create a News Article Page
- From
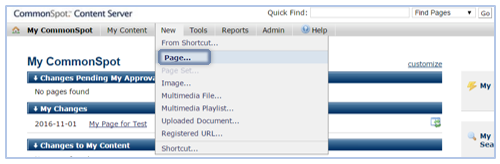
the CommonSpot primary menu bar, select New > Page.
- Select
the /explore/news/ subsite and click Next.
- In
the Template
Gallery, the Base Plus One Template will be selected by default. Click Next.
- Enter
the standard page properties as it pertains to your new page, click Next
when complete.
o
Name – short name for the page, no spaces, will be used for
page’s URL.
o
Title – title of the page, displayed in breadcrumb
navigation.
o
Title Bar Caption – always start the title with UW
Parkside…this is what is seen in the browser tab
o
Category – Content Page
o Publication/Expiration Date – schedule a date/time for publication and expiration if desired.
- From
the Custom Properties window, uncheck the box for ‘Display page title’ on
the PageLayout
tab. Click Save.
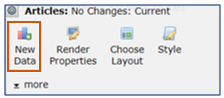
- Click
on the gear icon for the Articles element, choose New
Data from the menu.
- From
the New
Data window observe 4 tabs – Articles, Taxonomy, Home
Page and Press Room.
o
From
the Articles
tab, enter the following information:
§
Article Title -
title for the news article. Note: this does not display on the page, for
editor reference only.
§
Article Date – article release date, double click
desired date from calendar icon.
§
Article Headline – the headline for your article, this
will appear at the top of the content area of your page, in the News Archive
and in the News area on the Home Page (if chosen to display).
§
Article Summary – short description that will be
displayed on the Home Page (if chosen to display).
§
Article By Line - author or source of the article.
§
Article Text - the body of the news article, type
or copy/paste content into the text editor.
§
Active - click to check the box for making
the article active.
o
From
the Taxonomy
tab:
§
Assign
this article to terms that can be used to display this page with other pages of
similar categorization. Pick from groupings such as Academic Program, Audience,
College, etc.
- Click Save.