CommonSpot: How to Add Right Column Arrow Box Links
Open the page you want to work with in author mode, View > Work on this Page.
- Click on the Click to insert new element
link on the right side of your page.
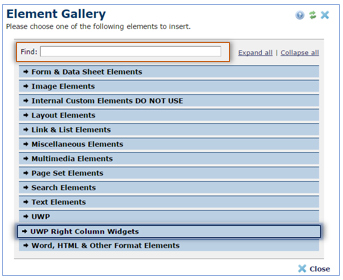
- From the Element Gallery, choose to use the Find field to search by element name OR expand the UWP
Right Column Widgets category and choose Right Column Arrow Box Link.
- Click on the Right Column Arrow Box Link
element action icon (gear), choose New Data.
- Fill in the New Data properties.
o
Link
Color: choose 1 of 5 available colors for your box. *required field
o
Link
Text:
type in a heading text for what your link is for – this is what any visitor to
the site will click on to navigate to another page. *required field
o
Link
Location: insert a link to a page or document that users will be
directed to when clicking on the arrow box link. *required field
o
Click Save.
- Back on your page, click the orange
Preview button to display how your finished right column arrow box link
will appear.
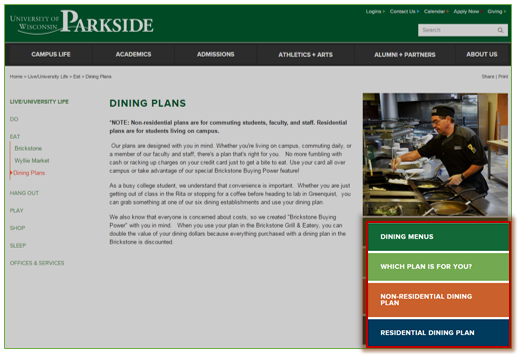
*Below is an
example of the Right Column Arrow Box Links.
Check out the How To video: