CommonSpot: How to style a video thumbnail image
How to style a video thumbnail image
This tutorial is on styling image links with a play button overlay.
- Create a Single Image Element (without header)
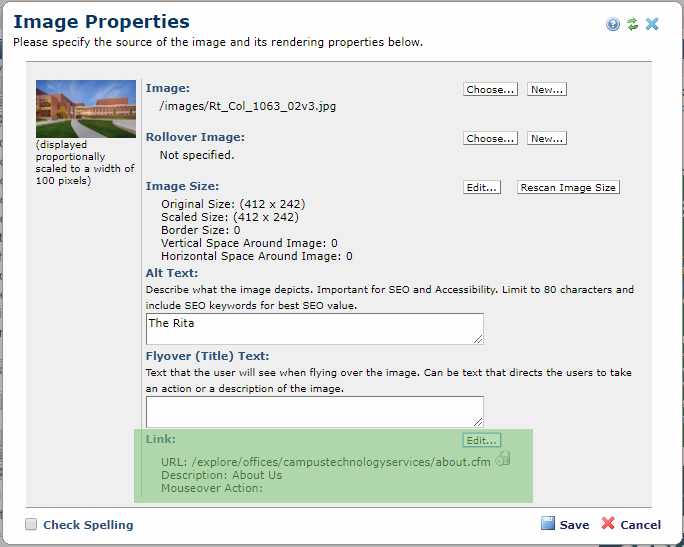
- Define Single Image Data. Make sure to include a link to the video.
- Style the Single Image Element (Note: If you don't not see the Style option, you may need to be granted additional account privileges.)
- Edit the style for the Image Element Component
- Check the Style for "Video Thumbnail Overlay" and hit Save.
- Hit close and the styling should now be applied.