CommonSpot: How to Edit a Page (Basics)
- Click on the uwp site link in the upper right portion of the screen.
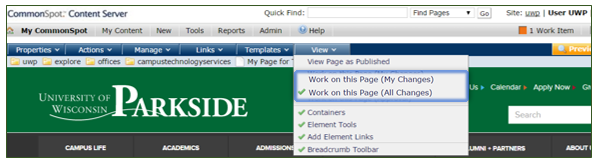
- Browse the UWP site to find the page you want to edit, once there, click on the View menu and choose either Work on this Page (My Changes) or (All Changes).1
To edit an existing element:
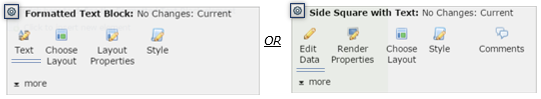
- Click on the elements action icon (gear) for the element you want to edit. Click the left most option from the context menu to edit the contents/record for that element. Examples include, Text, Edit Data, etc. It is specific to the chosen element.
To add additional editable elements:
- Click on the Click to insert new element link, browse the Element Gallery and click to insert desired element into your page.
*See related
KB articles – ‘How to Edit a Page (Adding, Moving, and Deleting Elements)’
& ‘How to Use the Rich Text Editor’.
1Work on this Page (My Changes) vs Work on this Page (All Changes).
- ‘My Changes’ - this option will display any changes you have made to the page and locks out others from being able to edit.
- ‘All Changes’ – this option will allow you to make changes to your own content as well as content from other contributors. This is more flexible because multiple users can be editing at once. This is typically the best option to choose.